Editing Your Slides #
Welcome to the fun part! In this article we’ll go over the slide types available to choose from, how to add them to your timeline, and how to edit them. Our slide categories are an ever growing catalog of animations for you to relay your message while staying fun and engaging! Our animations and interactions are split into the following categories:
- Intros
- Menus
- Text
- Button Interactions
- Sliders
- Images
- Logo Reveals
- Closes
- Other Cool Stuff (Literally!)
How do I add slides to my Timeline? #
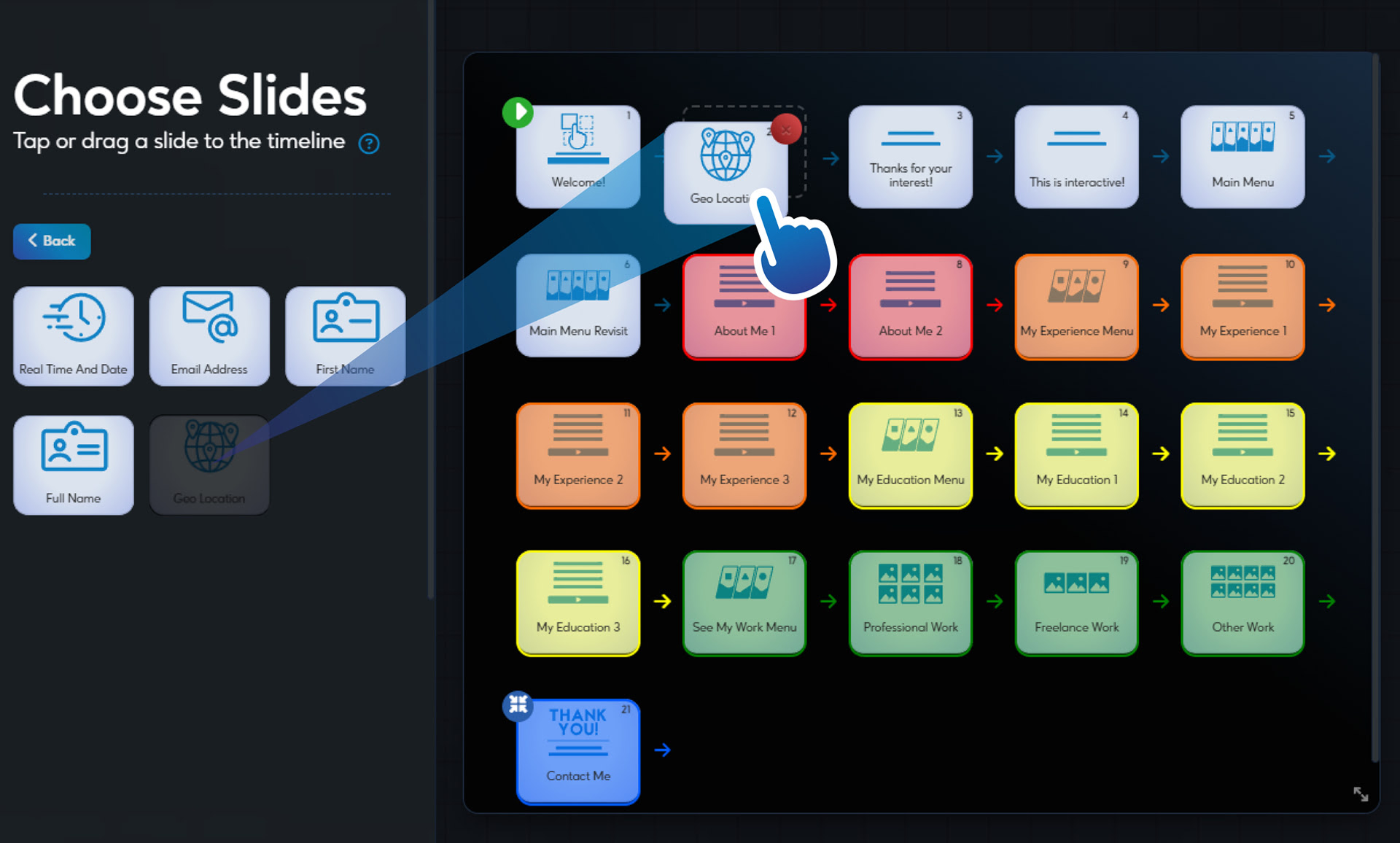
myiDecide is our Drag-N-Drop presentation tool. Simply select the slide category you’d like to add, choose an animation, then drag it onto your timeline. You can also click the slide and it will automatically be placed at the end of your timeline.
Important note: Your presentation must start with an “Intro” slide and finish “closing” slide.

How do I use the Slide Editor? #
Each slide category will have unique edit fields depending on the customizable aspects of that specific slide. However, when editing any slide, you will see common buttons and fields that we’ll go over in this section.
The Edit Slide screen consists of:
1.) Slide Number
2.) Slide iDeas
3.) the Customization Panel
4.) Slide Title
5.) Edit Fields
6.) Slide Preview
7.) Narration Notes
8.) Back & Next Buttons
9.) Save Button
10.) Feedback Widget (Tell us what you think!)
Slide Number #
This shows you which slide you’re currently editing and the total number of slides added on your timeline.

Slide iDeas #
Here we tell you best practices for the slide you’re editing based on it’s slide category, and any tips or tricks we have to guide you! To collapse the thought bubble click anywhere on the bubble and to expand it again click the lightbulb icon.

Customization Panel #
This will be where you edit any customizable fields on your slide. This panel may feel overwhelming at first glance if a slide has a lot of editable parts. But don’t worry, it’s easier than you’d think when you break it into pieces.
To help you stay organized, you can collapse and expand each aspect of the slide by clicking the blue arrow on the right.
We’ll teach you how to edit each field in the following sections of this article!

Slide Title #
By default, each slide is titles with the animation description but this is customizable.
The slide titles will be displayed on your timeline, on the Edit Slide dropdown of the navigation bar, and on Next Slide and Button Target selections.
We highly recommend naming each slide so you can easily identify it during these steps.

Edit Fields #
Each part of the slide that allows you to add customization will be grouped together in the customization panel. When you expand the section for the part of the slide you’d like to edit, you’ll see a variety of different Edit Fields. Here’s how to use all the field:
Add Personalization Button: This button allows you to add dynamic text that automatically personalizes the presentation based on what you choose. You’ll see this button anywhere that you can enter onscreen text.
Engagement rates are much higher when a presentation is personalized to the viewer, so we recommend using this feature as much as possible!
Example 1: Add the viewer’s first name to the beginning of a question!
Example 2: Put the viewer’s city on screen with a voiceover saying, “You can enjoy this product right from the comfort of your own home!”
Example 3: Use the Line Break if you want the text to go on 2 lines instead of one. This is helpful for fitting text in buttons or adding lines of text to a slide.

Toggle Font Editor: The (A) button next to the Add Personalization Button will expand or collapse the Edit Field to show the font options for that particular line.
Note: Editing the font for one line will not edit the whole slide. You’ll need to edit the font for each line individually.

Font Family: We offer a wide range on fonts so you’re bound to find your favorite!
Font Size: You can adjust the size of the font by dragging the bar left (smaller) or right (larger).

Modify Font Placement: You can move the text on screen by sliding the top bar to adjust horizontally, and the bottom bar to move it up (right) or down (left).

Font Color: You can customize the color by selecting a listed color or by entering the color code that coincides with your branding guidelines.

Button Target: This lets you specify the viewer’s journey if they click a button on the slide. You can choose:
None- The button will not be interactive and the slide will automatically advance to the next slide in the timeline when the animation or voiceover is complete.
Next Slide- Advances to the next slide on the timeline but will not move on until a button is clicked.
A Specific Slide- You can choose any slide on your timeline. This is useful for Main Menu slides, correct/ incorrect slides if you’re asking a question, Closing Slide forks, etc.

Background Images: You can upload background images for slides or for each button- both follow the same process. Here’s how to upload and edit images:
Images Library- You can choose from our pre-built library or copyright free stock photos. They are categorized based on theme, but you can use any of them regardless of the theme you chose!
Upload- You can upload photos from your device. Simply click Upload and follow the steps on the pop-up or drag and drop your photo inside the dotted parameters. The suggested image size is listed directly above the Upload box in light gray.
Image Size- the [ ] button allows you to zoom in or out.
Modify Image Placement- The ruler button allows you to move the image by sliding the top bar to adjust horizontally, and the bottom bar to move it up (right) or down (left).

Lines: This lets you edit the color and placement of any lines on screen. These use the same symbols as the background image and font editors.
You can choose to remove the line from the screen completely by checking the HIDE box.

Next Slide: This lets you specify the viewer’s journey if there are no buttons on the screen. You can choose:
None- This will stop the presentation from moving forward. This is not recommended to use on Next Slide choices. The viewer may feel stuck.
Next Slide- This is the default selection. It will advance to the next slide on the timeline.
A Specific Slide- You can choose any slide on your timeline. This is useful for sending the last slide of a Main Menu section back to the Main Menu so the viewer can choose another topic to learn about.

Slide Preview #
Here you can preview the slide as you edit. The onscreen text, font, and background images will update in real time.
You can restart and play the enter and exit animations using the arrows below the preview screen.

Narration Notes #
You can type notes or voiceover script in the box below the preview screen, which will show later during the narration step. Your viewer will never see what you type here, they’re just notes to yourself that you can reference when recording your voiceover.

Next & Back Buttons #
These take you to the next or previous slides on the timeline in linear order, regardless of button targets or next slide selections.
Save Button #
Your presentation will automatically save when you leave the edit screen (except if you close your window), but we added a save button for extra reassurance.
Feedback Widget #
We want to know what you think! Click the white feedback widget to report any issues, tell us what you like, or suggest a feature you’d like us to add in the future! You opinion matters to us 🙂